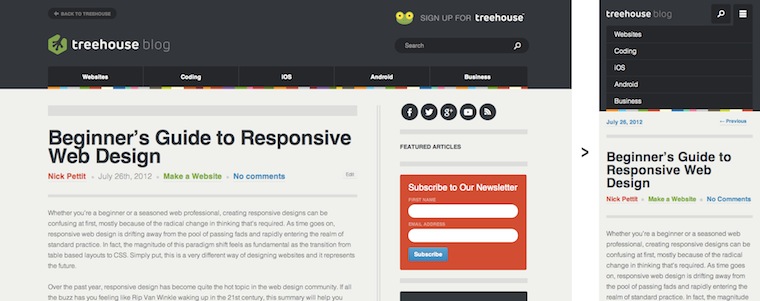
Адаптивный дизайн блога - Пошаговое руководство по созданию адаптивного дизайна

15 примеров сайтов с адаптивным дизайном и версткой
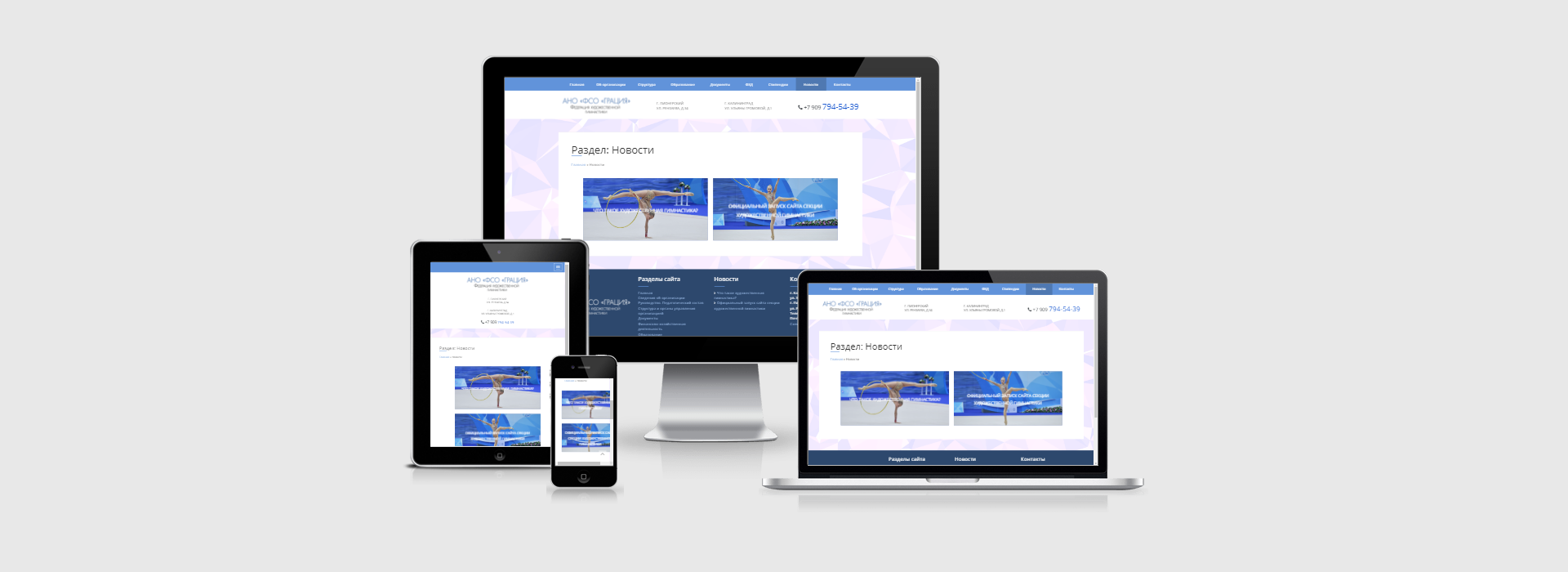
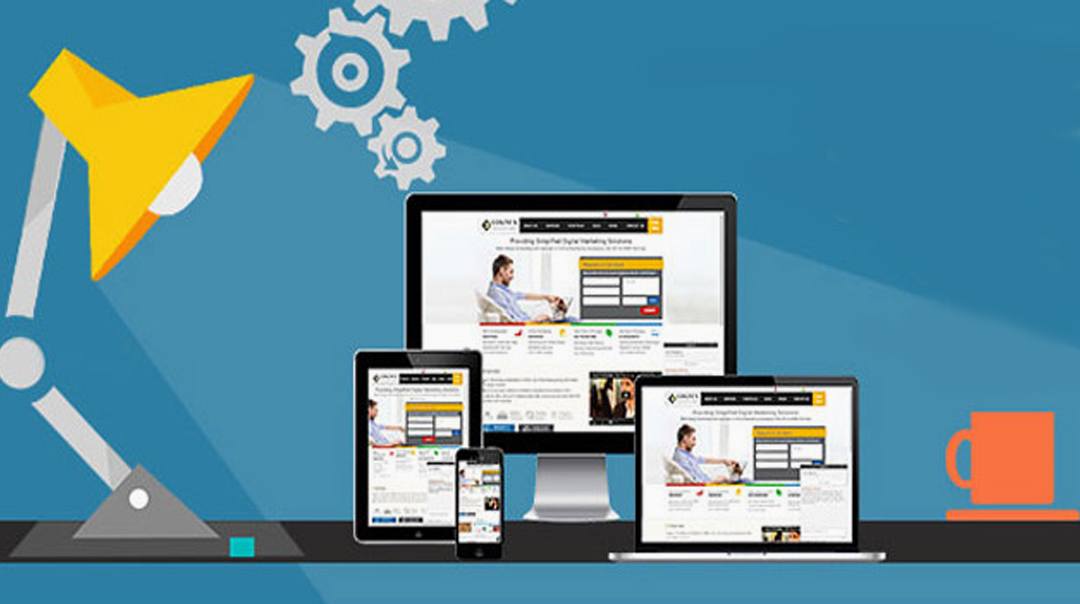
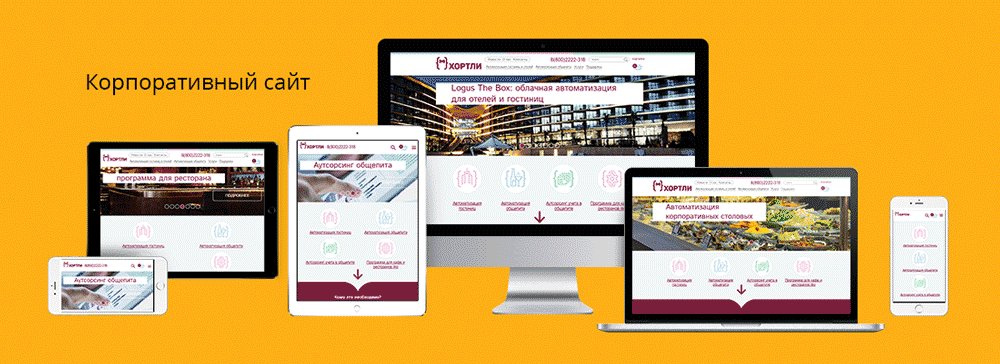
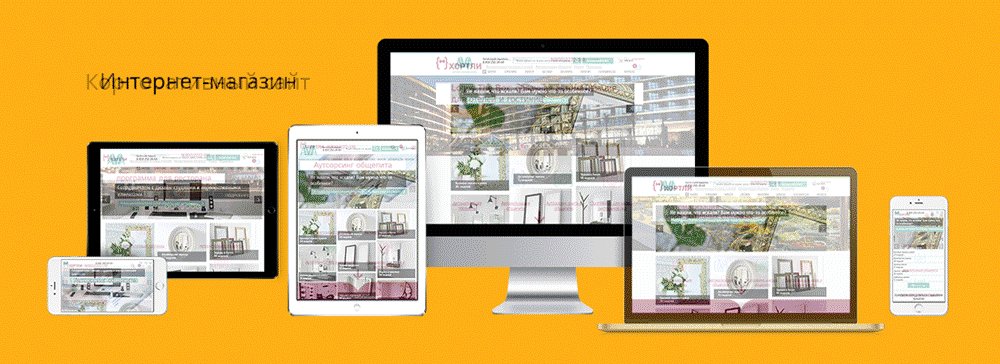
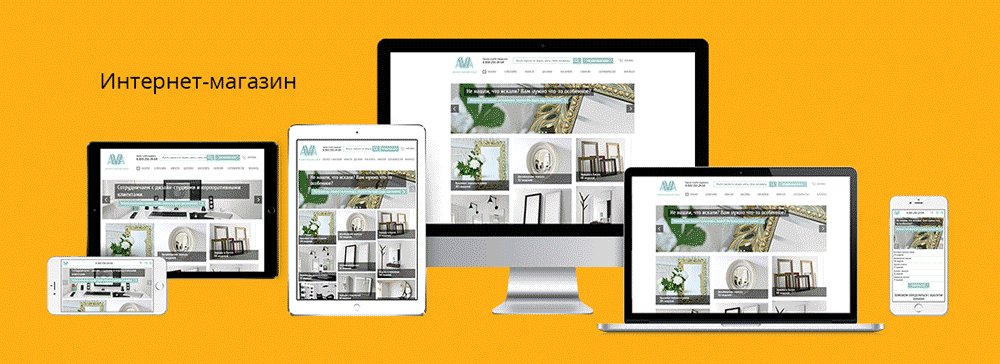
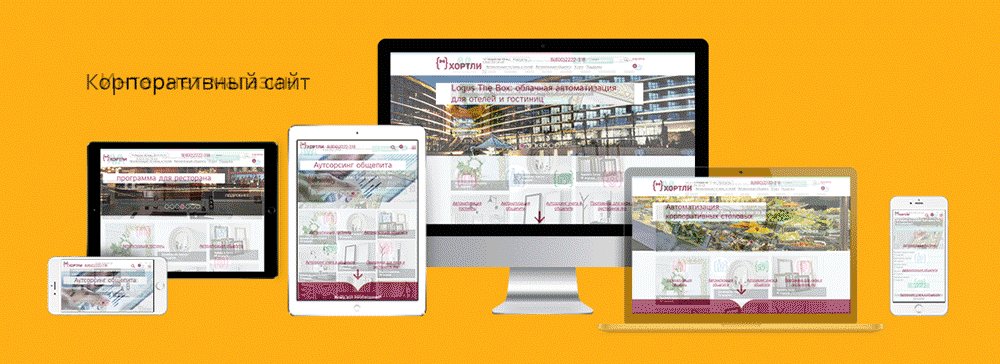
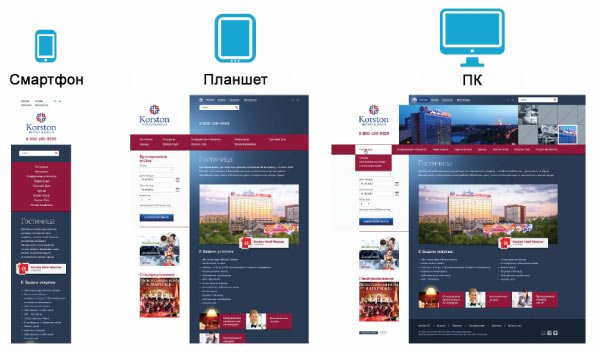
Адаптивный шаблон сайта Адаптивный дизайн сайта. Внимательные юзеры обращали внимание на то, что определенные веб-ресурсы по-разному отображаются на разных устройствах. К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки.












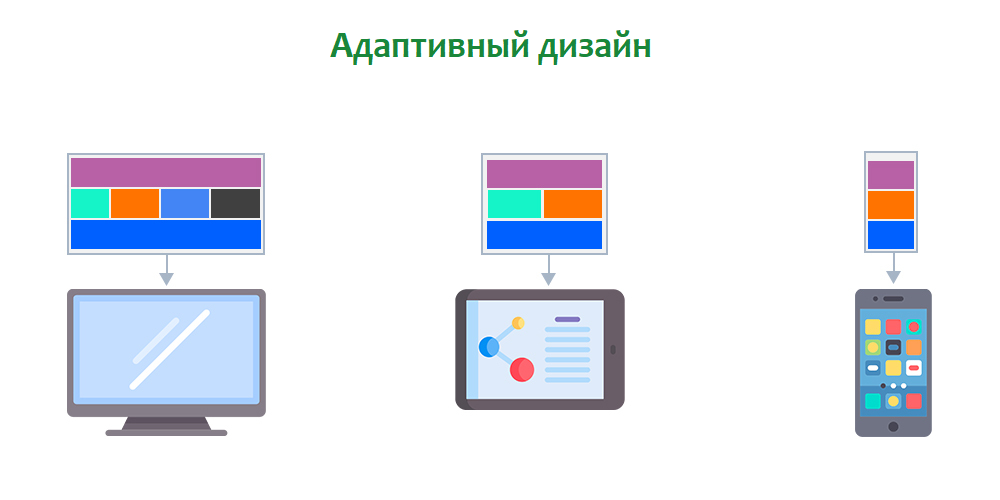
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу!












| Публикации | 461 | Большая часть пользователей Интернета отдает предпочтение выходу в сеть с помощью планшетов и смартфонов, а не домашних ПК. |
| Что такое адаптивный дизайн и адаптивная верстка? | 333 | Найдите частного фрилансера под вашу задачу и бюджет. Вы кратко описываете задачу, а мы рассылаем её подходящим специалистам. |
| Особенности адаптивного дизайна для сайта | 220 | Tilda Education. Сайт с нуля Видеоуроки. |
| Адаптивный дизайн продвигает сайт. | 23 | Раньше создание сайта мы начинали с определения базовых параметров шрифта. |
Мир не стоит на месте, а вместе с ним не должны отставать и мы. Процент посетителей с портативных устройств растет в геометрической прогрессии, в связи с этой тенденцией и будет написана эта статья. До этого дня многие посетители жаловались как в комментариях, так и мне лично на то, что данный блог попросту не влезает в их узкие экраны появляется горизонтальная прокрутка, а фон справа не прогружается. Я знал об этом недостатке, но люблю экономить время на подобных вещах: свои сайты я верстаю для IE9 и выше, не создаю мобильных версий и тд. Однако я и сам часто использую смартфон в качестве настольной книги по своей профессии: читаю стоя в общественном транспорте, на диване ноутбука у меня нет и тд. В общем, я постепенно пришёл к выводу, что такую важную деталь, как удобство чтения на различных устройствах больше нельзя игнорировать ни на одном из сайтов.