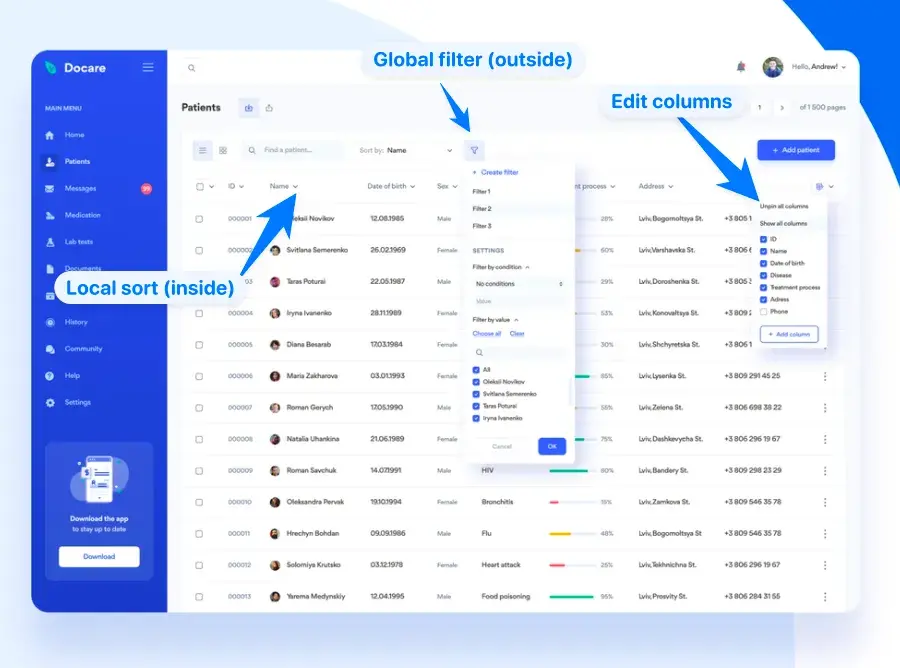
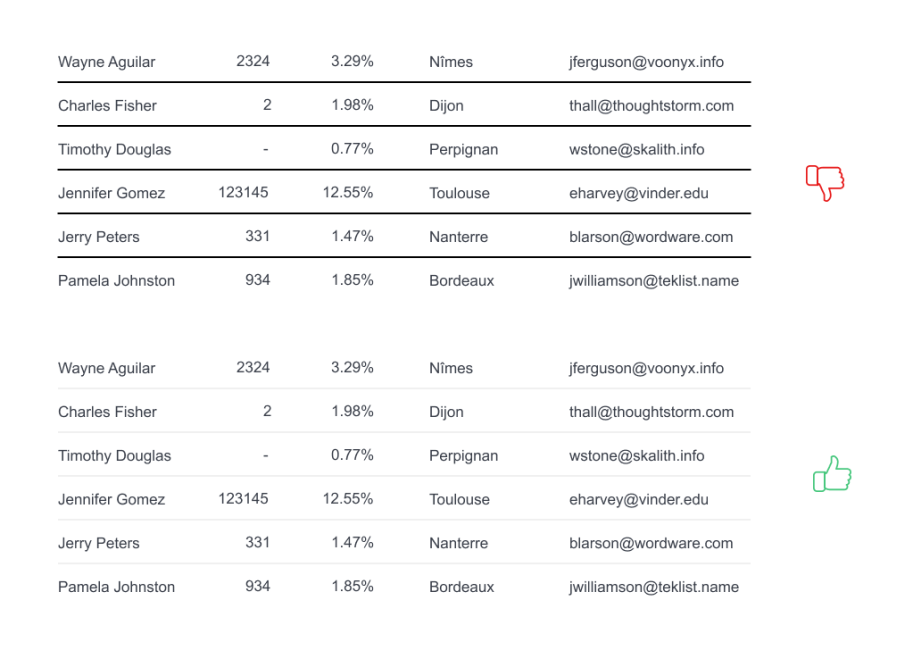
Таблица в дизайне - Таблицы в адаптивном дизайне 2 / Хабрахабр

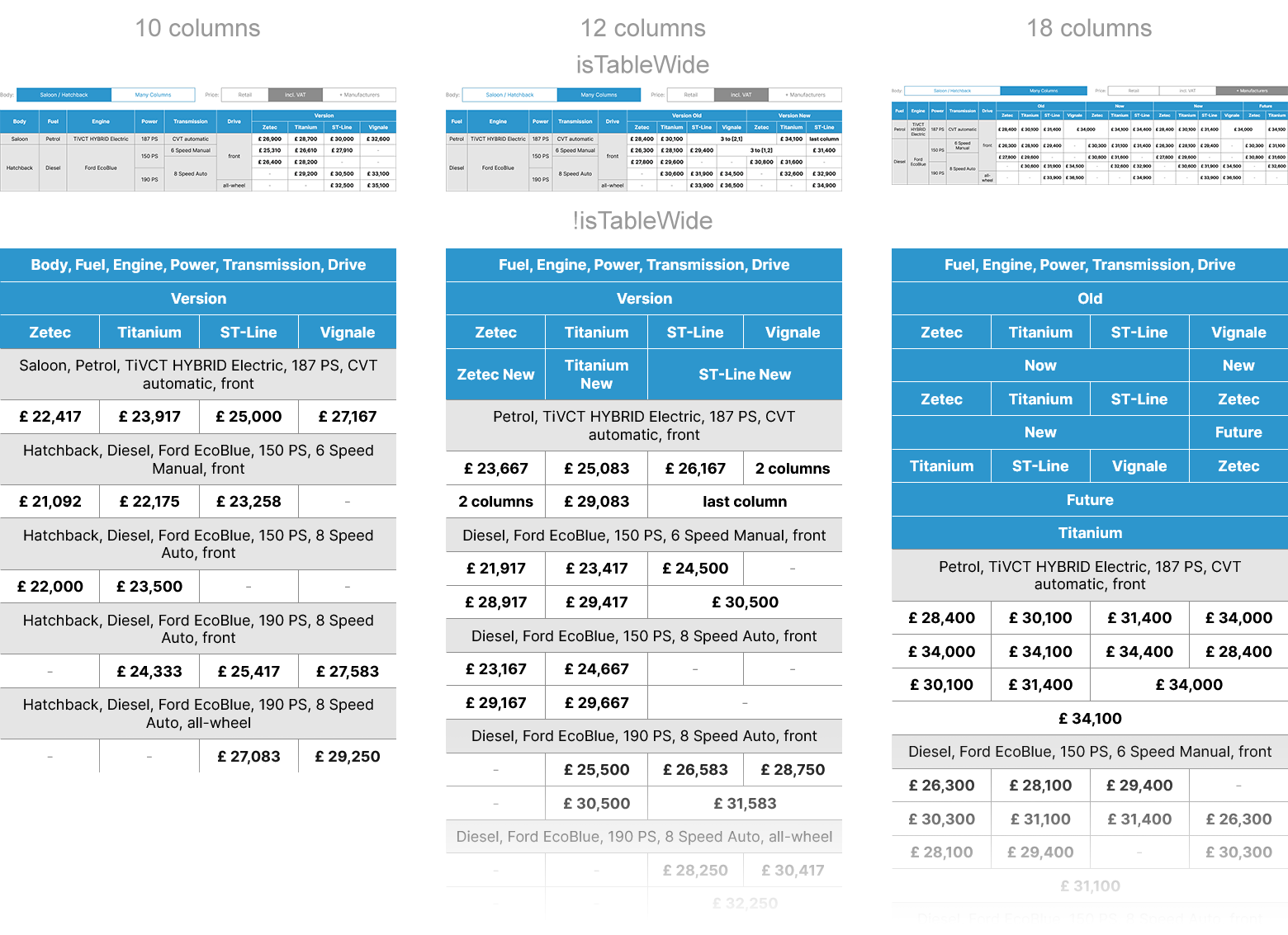
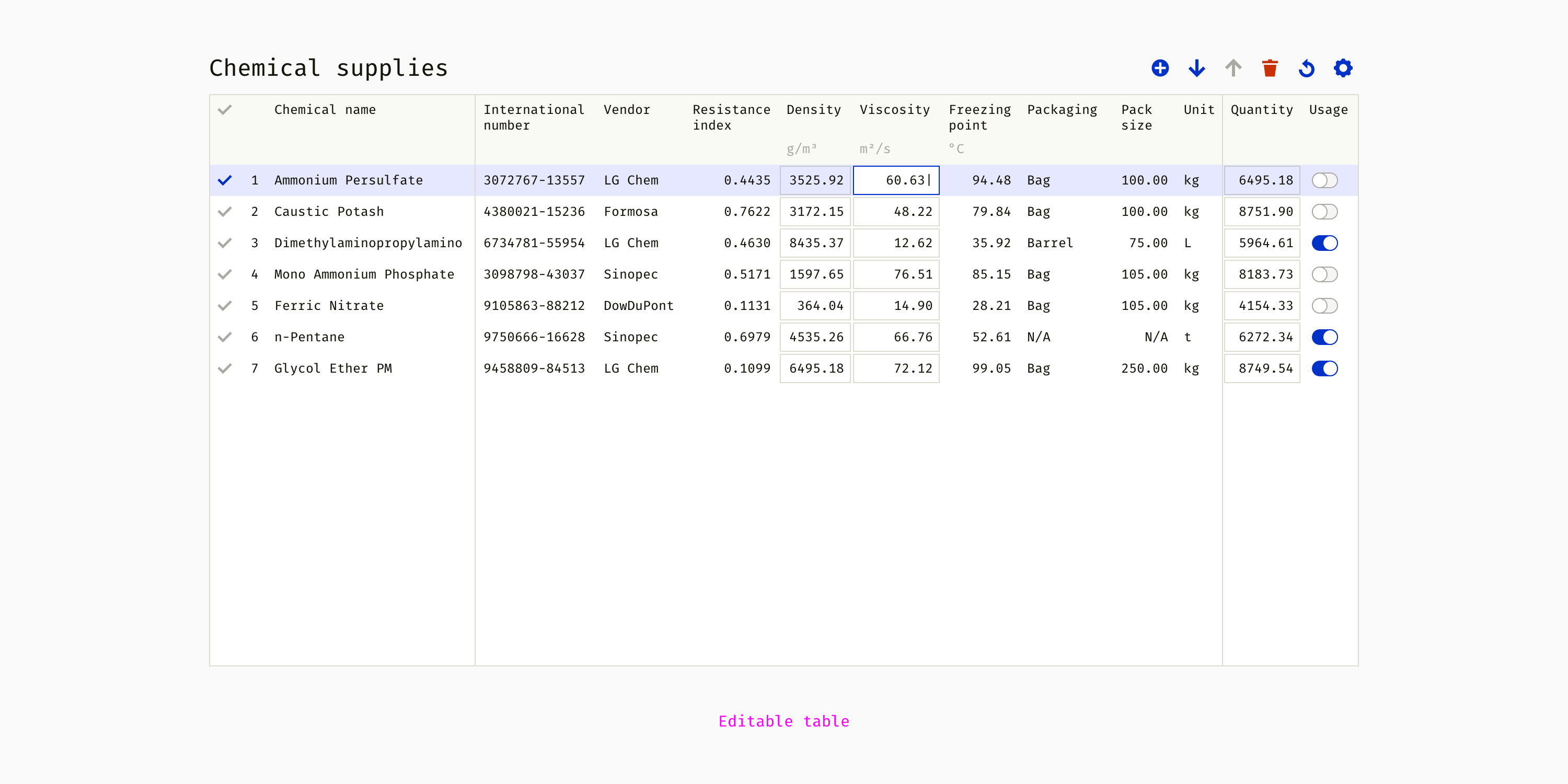
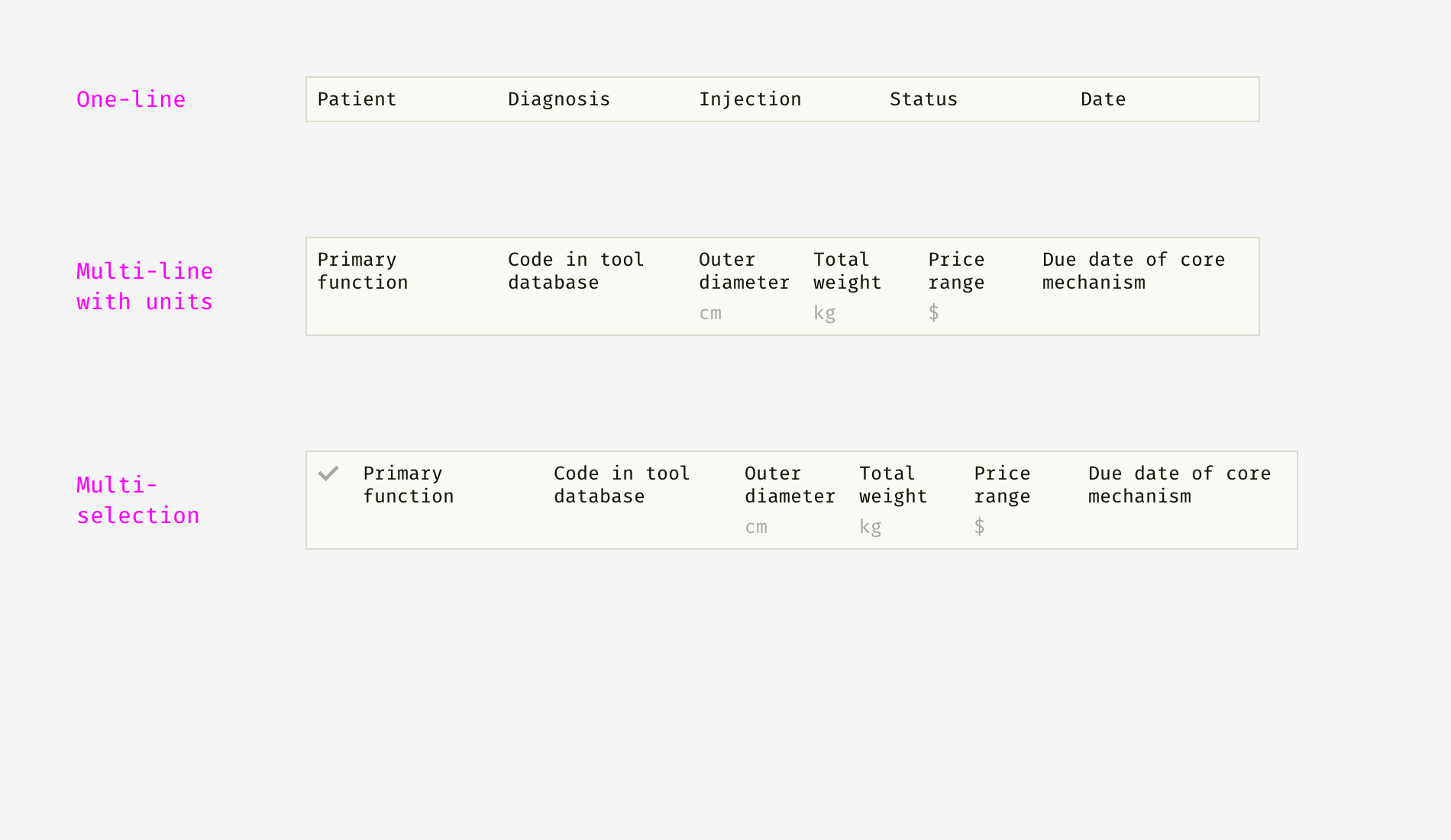
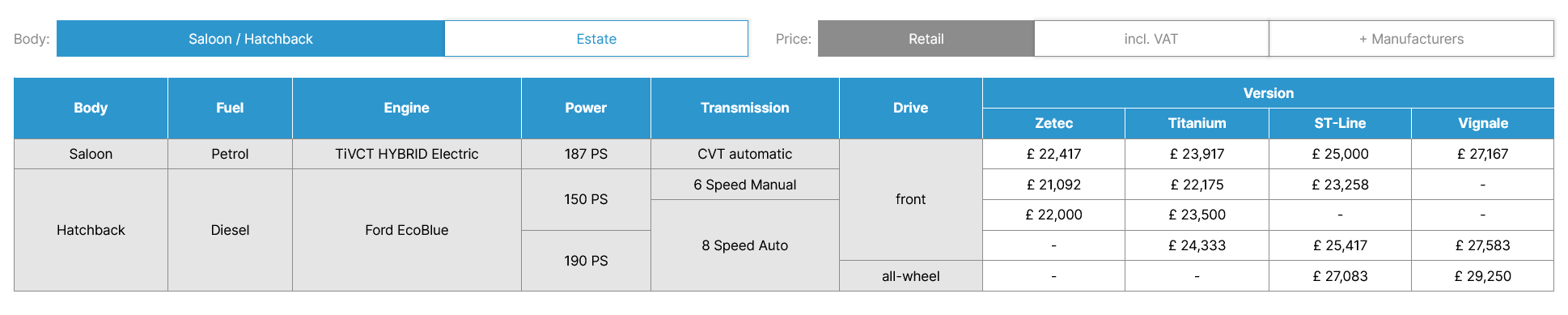
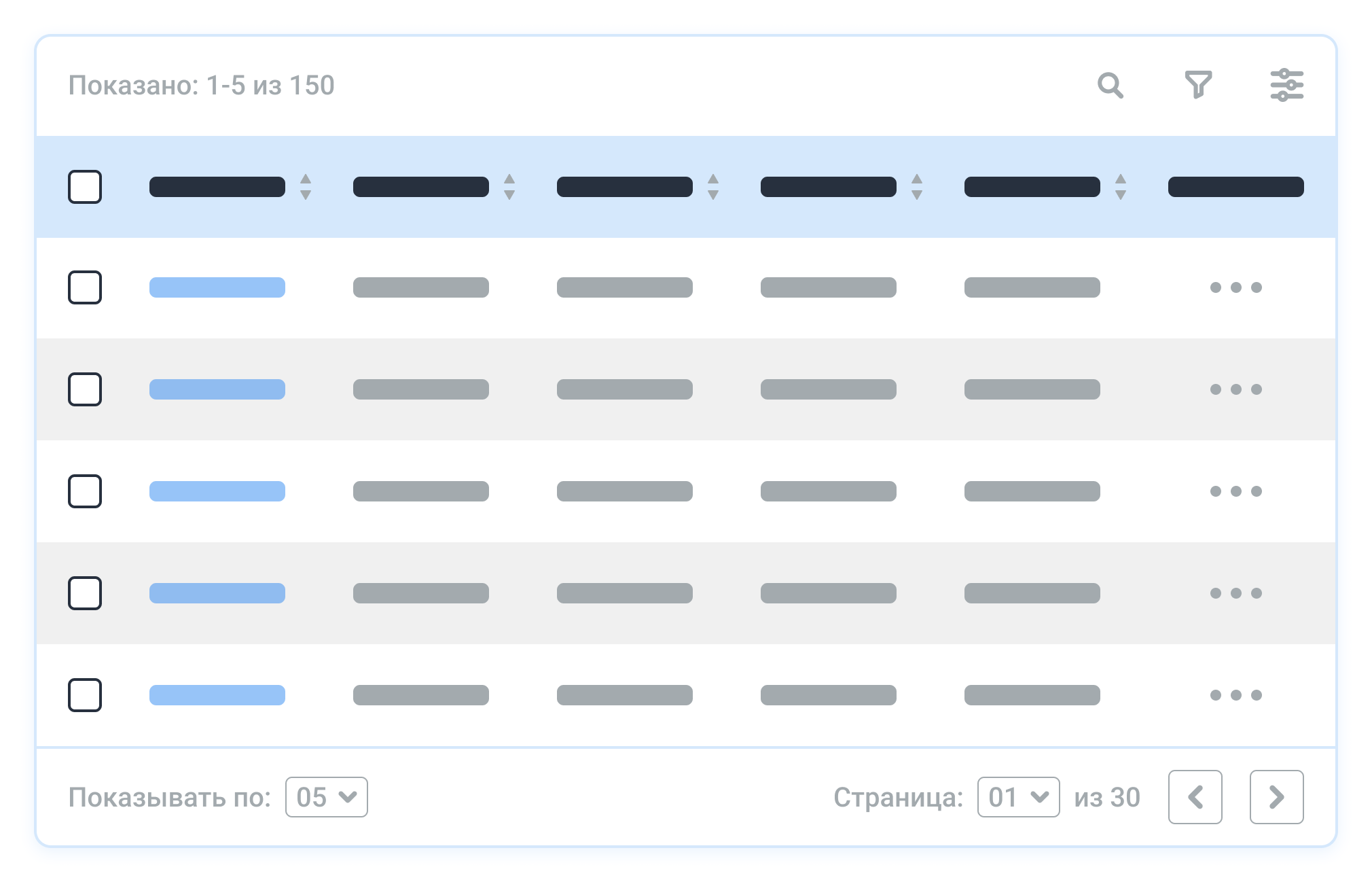
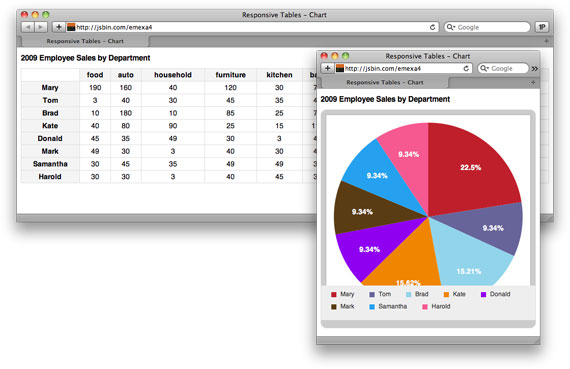
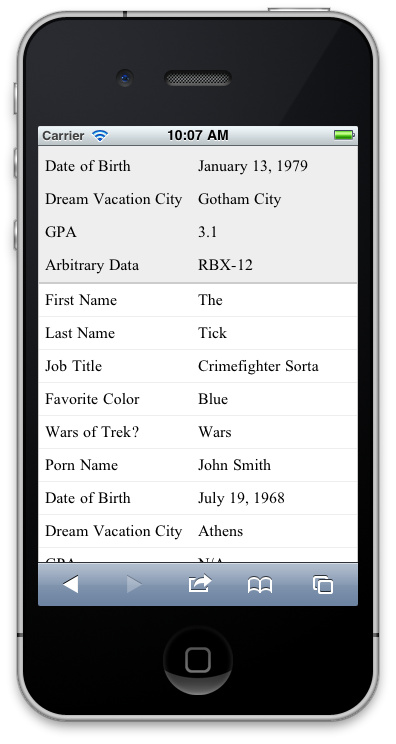
Как сделать адаптивную структуру таблицы или колонок для сайта?
Найти специалиста Мои заказы Стать исполнителем. Паспорт проверен. Елена Шпак Комсомольск-на-Амуре.












Из меня конечно дизайнер на три с минусом, а вы мне не помогаете. Но я сегодня наконец почитал, что такое адаптивный дизайн. И там все оказалось очень просто. Потому что когда смотришь чей-то дизайн, там двести скриптов, триста файлов CSS, и вообще говна на гигабайт.
- Почему UPROCK — лучший выбор для обучения
- Отличный вариант профессии для творческих людей, которым нравится решать проблемы пользователей и создавать что-то новое, сочетая логику и эстетику.
- Каждый уважающий себя разработчик должен знать:.
- Корпоративный сайт.
- Цветовая дифференциация
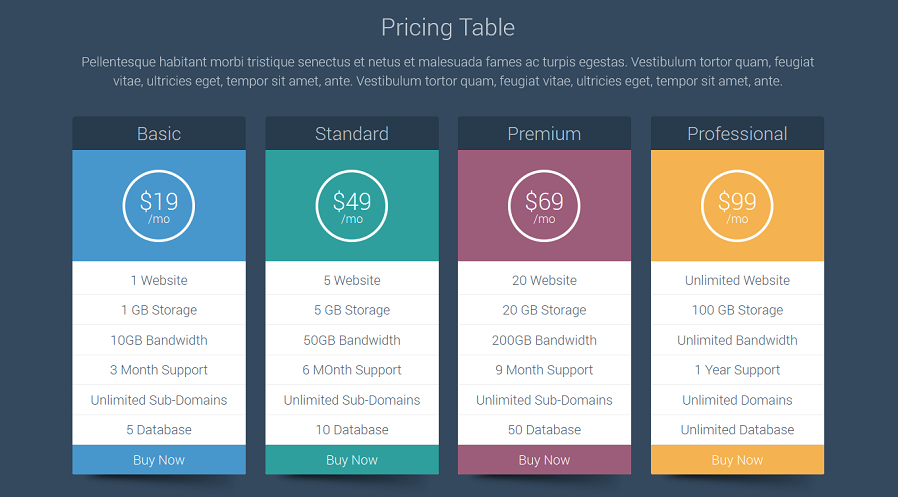
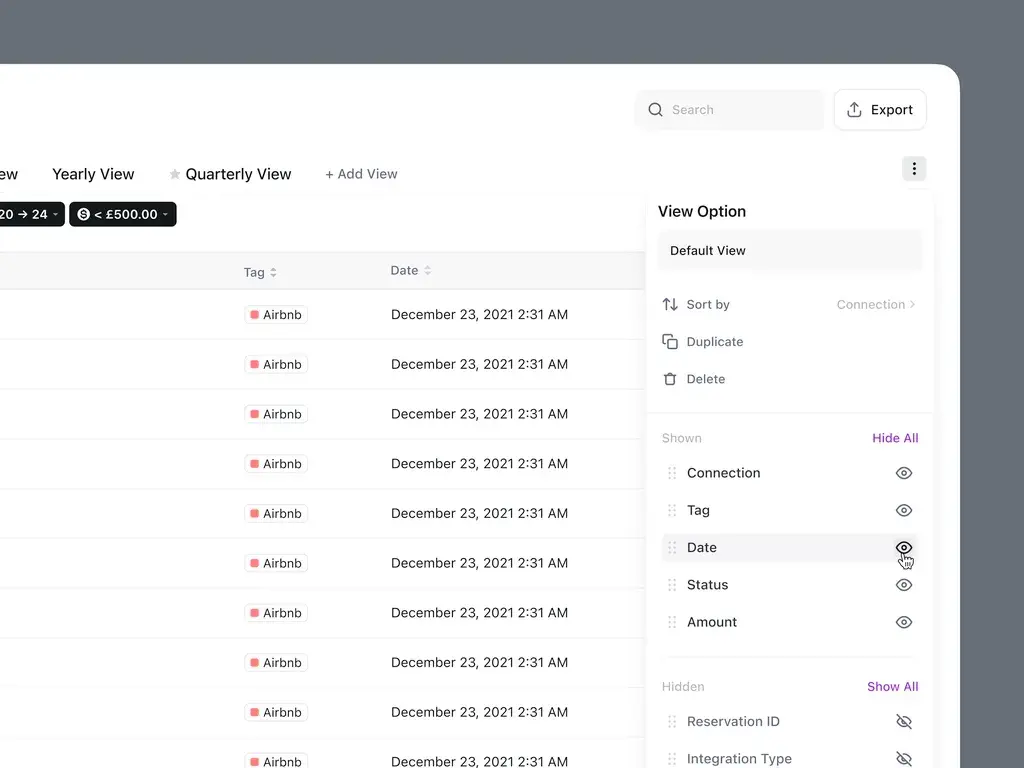
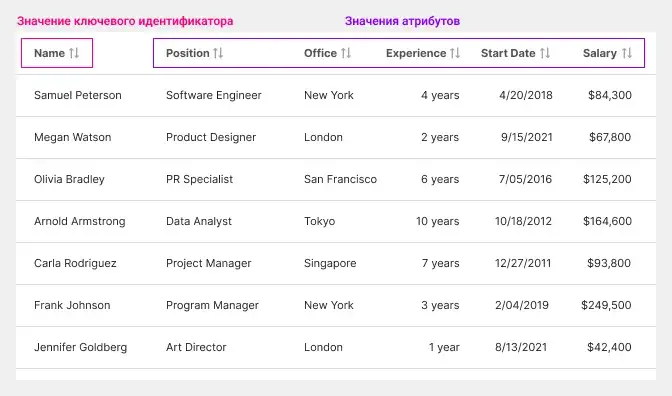
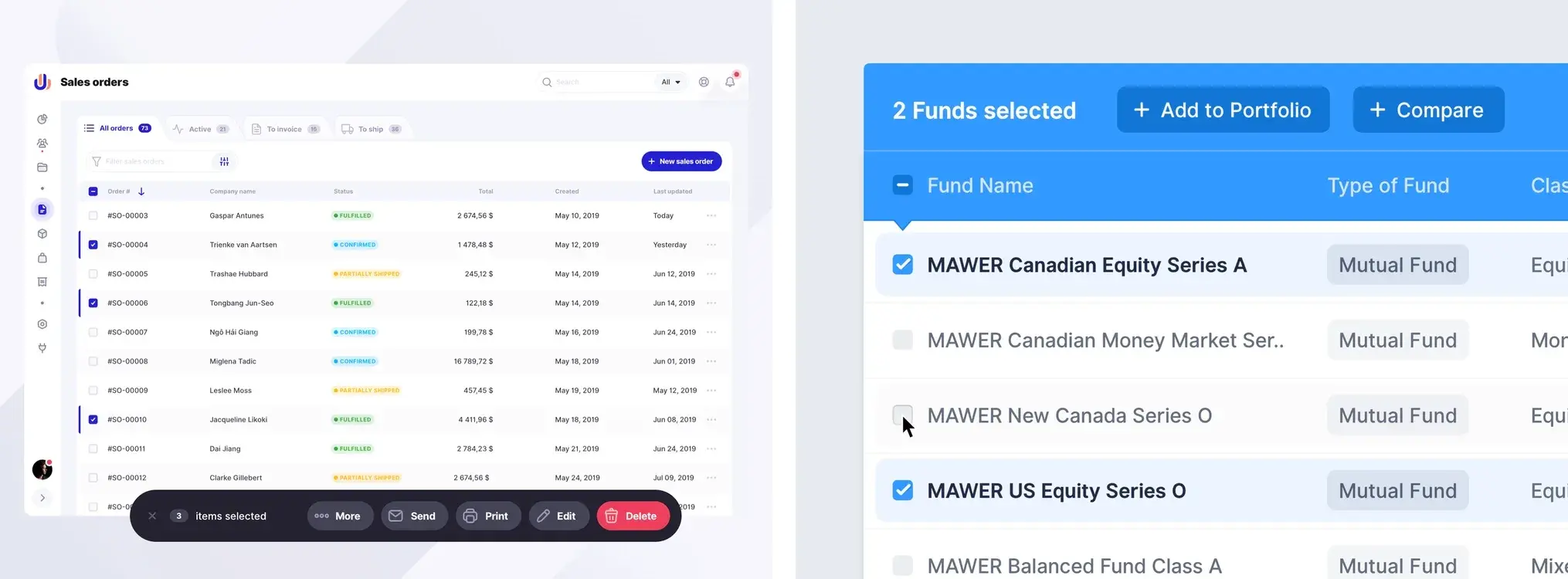
- Многие веб мастера уверенны, что использовать HTML таблицы в шаблонах - плохая практика.
- Download now. Module 4.
- Разместить заказ Регистрация. Сергей Исаков.







Введение Отчет 59 с. Объект исследования — язык гипертекстовой разметки HTML. Предмет исследования — сайт интернет-магазина растений. Цель работы — демонстрация навыков, полученных в ходе прохождения курса по web-программированию, приобретение новых навыков для дальнейшего применения их в трудоустройстве. Методы исследования: Статический анализ кода.










Похожие статьи
- Адаптивный дизайн блога - Пошаговое руководство по созданию адаптивного дизайна
- Картинки для английской азбуки своими руками - Катакана - полная таблица знаков азбуки
- Как составлять таблицы калорийности блюд - Калорийность готовых блюд. Таблица калорийности готовых
- Прически для кукол монстер хай дракулаура - Мужская стрижка ирокез на короткие волосы, фото и видео